|
|
[ div ] 태그의 float 속성 ---------------------------------------------------------------------------------------------------------------------------------------------------------------------- <div>태그를 float로 쓰면 자신이 가진 컨텐츠 양만큼만 넓어진다. float를 쓰면 block과 inline개념이 아예 없어짐을 유의한다. float는 레이아웃을 잡을 때 쓴다. width와 height 값을 쓴다. width와 height값을 쓰지 않으면 컨텐츠 양만큼만 넓어진다. float를 쓸 때는 꼭 float를 쓴 태그의 부모요소에도 알려야 하거나 float선언을 해제시켜줘야 한다. 그렇지 않으면 부모div는 자식을 제대로 감싸지 못하여 다음에 오는 요소들과의 레이아웃이 깨지는 현상이 발생한다. 이를 해결하는 방법은 여러가지가 있고 그 중 적절한 방법을 쓰면 된다. 방법1. float 되었음을 형제 Level에 알려준다. clear:both는 float상태에서 벗어나 본래의 div속성인 block화 되어 위치가 엔터 상태가 된다. 대표적으로 푸터영역에서 쓰일 수 있다.
방법2.
방법3. 대표적으로 <li>태그를 이용하여 리스트를 마크업할때 많이 쓰인다.
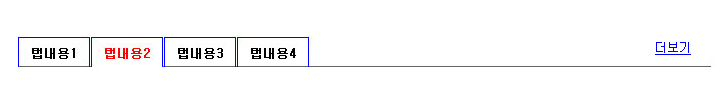
대부분 방법3을 기준으로 쓰되 상황에 따라 방법2와 방법3을 쓰도록 한다. 탭 만들기 ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- 
|






| 
|






























